Шаблон визитки – это подготовленный в графической программе редактируемый файл с готовым дизайном. Характеристики, которого отвечают требованиям типографий к файлам для печати.
Задача
На конкретном примере сделать макет визитки для печати в программе Photoshop с использованием шаблона 13studio-spb.ru. Придать готовому дизайну больше индивидуальности.
Что Потрубуется
- программа Photoshop
- шаблон вертикальной личной визитки
- новая текстура
Необходимое время
10 мин
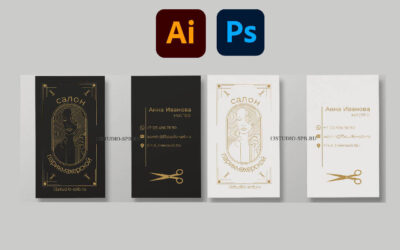
Дизайн шаблона вертикальной личной визитки

Требования типографии
1.Размеры: 50*90 мм
2. Допуск на обрез +2 мм с каждой строны
3. Разрешение 300 dpi
4. Цветовая палитра CMYK
5. Формат для макета TIFF, PDF, CDR
Макет визитки для печати в типографии – финал урока

Шаг 1
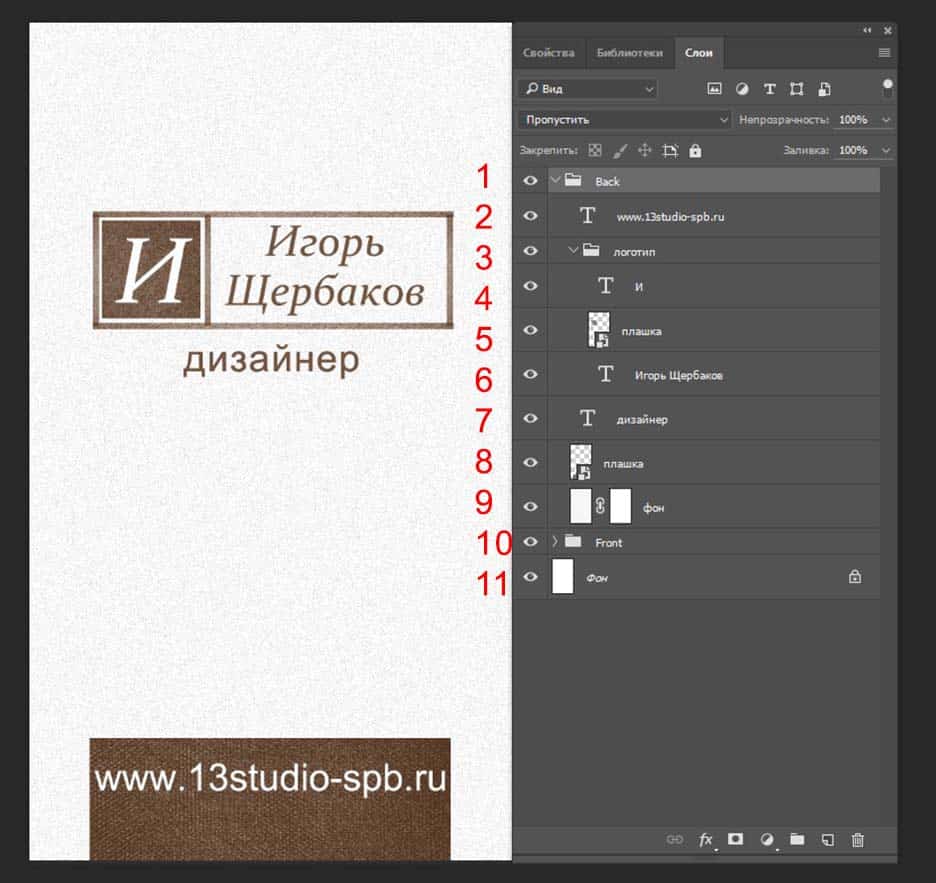
Структура шаблона. Открываем файл в программе фотошоп любой версии. ( скачать программу Photoshopb можно на официальном сайте. Бесплатный тестовый период 1 месяц).

На скриншоте видно, что шаблон вертикальной личной визитки многослойный. Слои лицевой стороны размещены в папке Front, обратной Back. В папке Логотип три слоя. Слои с прямоугольниками – смарт объекты. Использование смарт объектов в фотошопе упрощает замену в слое текстуры или цвета.
Примечание. Все шаблоны 13studio-spb.ru организованы подобным образом.
Шаг 2
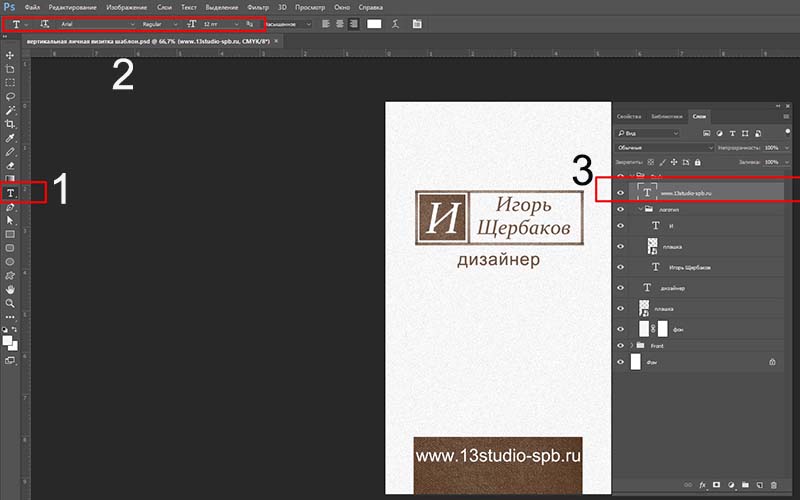
Производим изменение текста инструментом Текст(1). Для этого последовательно активируем( кликаем мышкой) текстовые слои(3) и изменяем в них информацию. При необходимости, в настройках (2) инструмента Текст меняем шрифт, размер, цвет, межбуквенное растояние и др.

Шаг 3
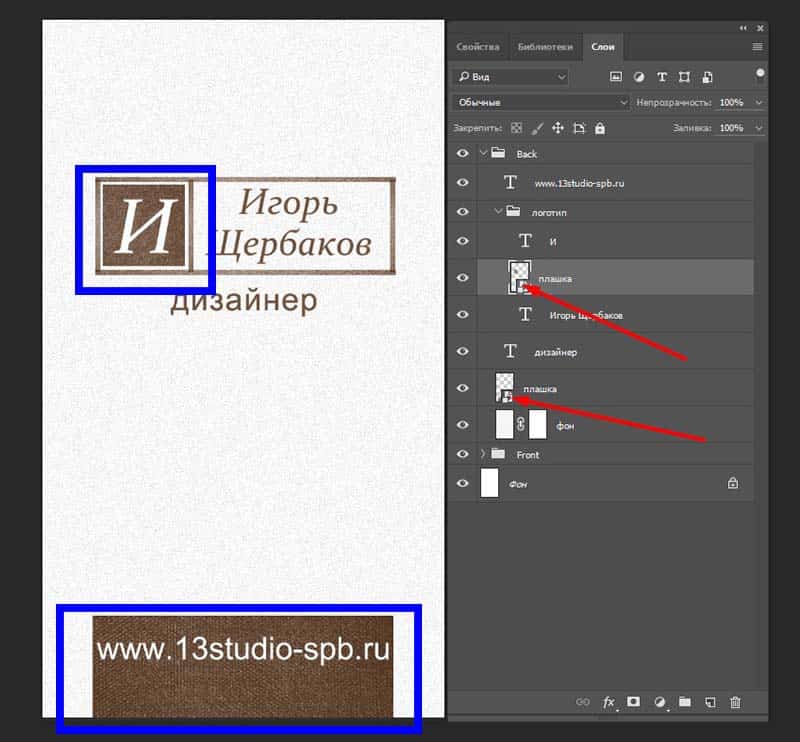
Настройка элементов дизайна. В данном шаблоне изменим фон прямоугольников в визитке и логотипе. Будем использовать бесплатный акварельный фон. Слои с этими элементами – смарт- объекты. Открываем обьект(кликаем мышкой), пертаскиваем в него заранее открытый фон, корректируем размеры нового фона, закрываем объект. Подробнее о работе со смарт-объектами можно ознакомиться на сайте ADOBE в статье Работа со смарт-объектам.

Аналогичные действия проводим для другой стороны визитки.
Шаг 4
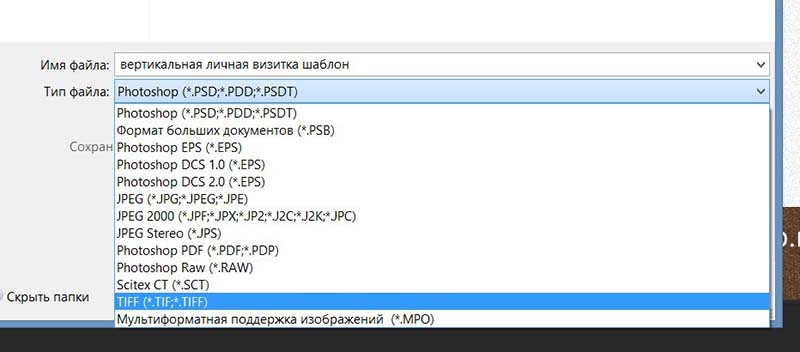
Файлы для типографии. Необходимо подготовить два файла- лицевой и обратной стороны визитки. Для этого, последовательно активируем папку Front и Back и сохраняем файлы для передачи в типографию в формате TIFF без сохранения слоев. Для уменьшения размера файл можно сжать.






This guy is really doing great job , as an european company i propose to all of you who reading this comment just trust to mr Igor and believe in his work .
Thanks again