Шаблон визитки. Пошаговая инструкция.
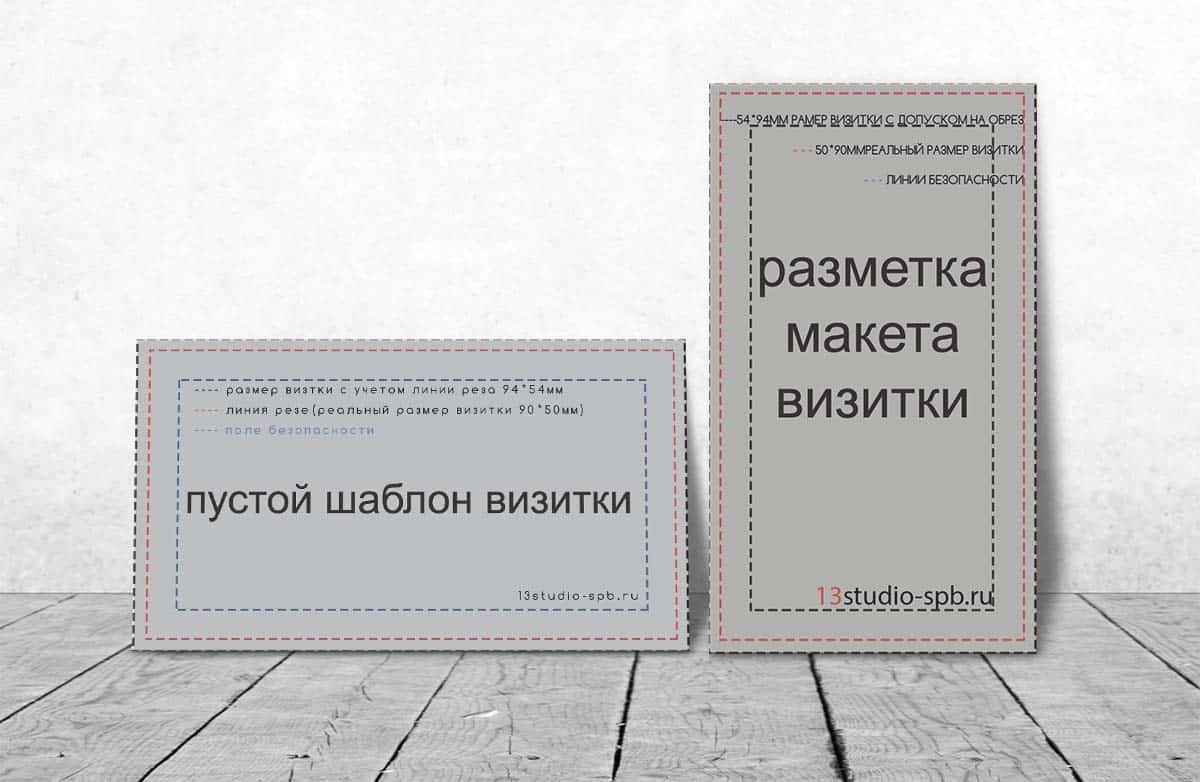
Шаблон визитки – это заранее подготовленный в графическом редакторе документ. Сделать шаблон визитки в формате PSD или AI можно самостоятельно по уроку или скачать бесплатно. Параметры файла, размеры устанавливаются в соответствии с требованиями типографий для печати. С помощью направляющих производится разметка размеров визитки с учетом допуска на обрез, истинного размера. Определяется поле для безопасного размещения информации.
Постановка задач
1. Сделать в фотошопе отвечающий требованиям к печати шаблон горизонтальной и вертикальной визитки psd с разметкой.
2. Сделать в иллюстраторе отвечающий требованиям к печати шаблон горизонтальной и вертикальной визитки с разметкой.
Что потребуется
- Графический редактор Photochop;
- Графический редактор Illustrator
Необходимое время
5-15 мин
Разметка шаблона визитки в фотошоп
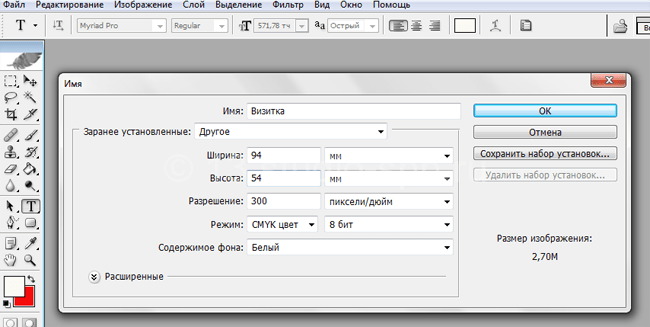
Шаг 1. Создаем документ
В меню Файл> Новый устанавливаем стандартные размеры и параметры шаблона в соответствии с требованиями типографий:
- 94 мм – ширина визитки с учетом допуска 2 мм с каждой стороны на обрезку;
- 54 мм – высота визитки с учетом допуска 2 мм с каждой стороны на обрезку;
- разрешение: 300 пиксели/дюйм;
- режим: CMYK, 8 бит.
Нажимаем ОК.

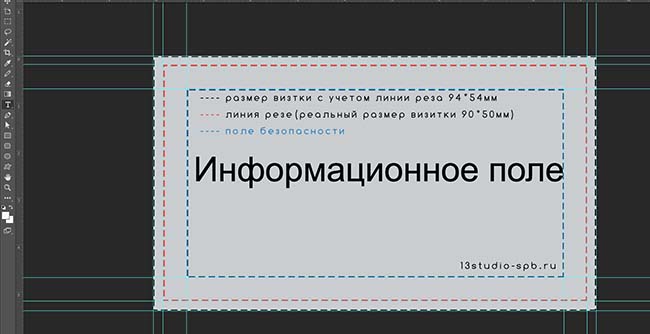
Шаг 2. Разметка
Истинные размеры и информационное поле( поле безопасности) визитки отобразим при помощи направляющих. Для чего в меню выбираем Вид>Новая направляющая и последовательно устанавливаем 4 горизонтальных и 4 вертикальных направляющих.
Горизонтальные направляющие, установленные на позиции 2 и 52 мм, отображают истинную высоту визитки, 2 и 92 мм – соответственно ширину.
Позиции направляющих 12 и 42 мм по горизонту и 12 и 82 мм по вертикали ограничивают информационное поле визитки.

Видео инструкция
Разметка шаблона визитки в иллюстраторе
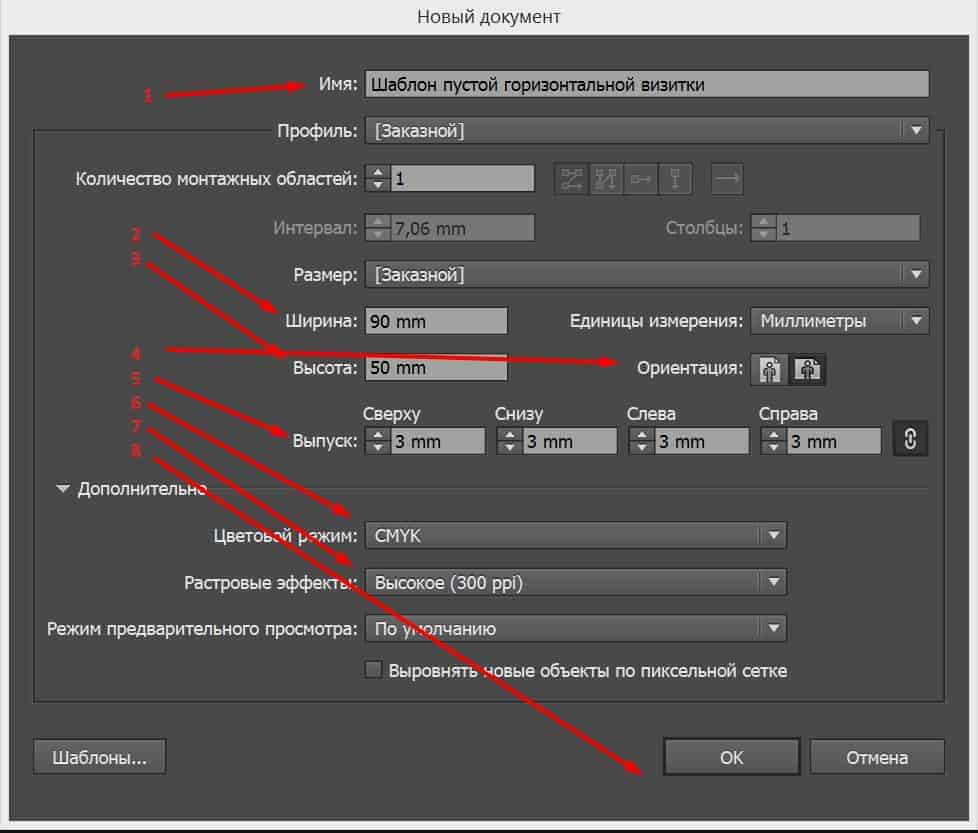
Шаг 1. Создание документа
- Вводим название документа.
- Устанавливаем ширину 90 мм для горизонтальной и 50 мм для вертикальной визитки.
- Устанавливаем высоту 50 мм для горизонтальной и 90 мм для вертикальной визитки.
- Ориентация документа пейзажная- для горизонтальной, портретная для вертикальной визитки.
- Величина выпуска или допуск на обрез должен быть установлен 2-3 мм
- Цветовой режим CMYK
- Растровые эффекты 300 ppi
- Сохранение документа – ОК

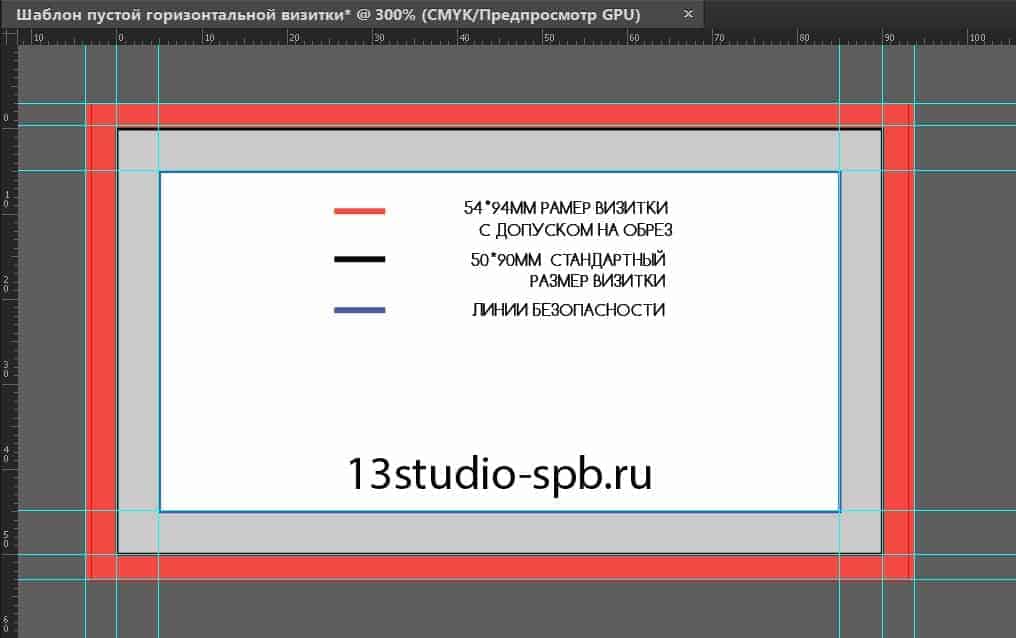
Шаг 2. Разметка
Разметку шаблона производим с помощью направляющих. Направляющие при помощи перетаскивания устанавливаем как показано на рисунке.

Видео инструкция
Итог
В результате урока мы получили шаблоны визитки в формате PSD для Photoshop и Illustrator с разметкой. Шаблоны имют все необходимые размеры и характеристики для самостоятельного создания макета визитки и печати в типографии. Шаблоны сокротят время работы над визиткой, а наличие разметки позволит контролировать правильное размещение информации и элементов дизайна. Полученные шаблоны используются в качестве первого слоя всех шаблонов 13studio-spb.ru
Скачать бесплатно шаблоны визиток в формате PSD и AI
С использованием урока подготовлены пустые макеты вертикальной и горизонтальной визитки. Макеты бесплатные.






0 Комментариев